WebRTC is an addition to Web browsers that gives developers the ability to implement real time communication systems directly into a web page. Thanks in large part to HTML5, this technology will change how most of us utilize the web. However, we are getting ahead of ourselves, let us first take a step back before delving into WebRTC.

Introduction to WebRTC
A Quick Blurb on Open Technology
For the masses and the practical, how a new technology comes into play isn't too important. What matters is application and functionality.
Whether you're a casual user of technology or heavily rely on modern wonders for business, open source technology is a cause for excitement. If it were not for free license concepts, many of the technologies we enjoy today would be very different, unavailable to many or simply non-existent. For example, Henry Ford is perhaps the most well renowned pioneer in the automobile industry for many reason but in particular, his devotion to open patents for vehicle design.
Arguably, this concept is even more important today. Proprietary anything (sorry Apple) is obnoxious for many reasons but mostly for the sheer fact that it discourages competition. This is why upcoming technologies, such as those that will rely on WebRTC, will be a major game changer for communication and the web.
Open Source for Communication Technology
Until recently, the meat of the technology needed for the application of VoIP was internally developed for proprietary use, with some exceptions. Only those well versed in networking and familiar with platforms such as Asterisk and Cisco technologies know how to actually apply the methodologies into a working service. Now, thanks to WebRTC (Web Real Time Communications), the masses of application developers can utilize real time communication technology for current web-based applications with far greater ease.
Thanks to a collaborative effort between Mozilla and Google, WebRTC was born in 2011. It's not an actual application but rather an API that integrates with Firefox, Chrome and Opera. Included are powerful tools for creating communication applications from within these browsers, based on a standard accepted by the W3C (World Wide Web Consortium).
The Framework and Background of WebRTC
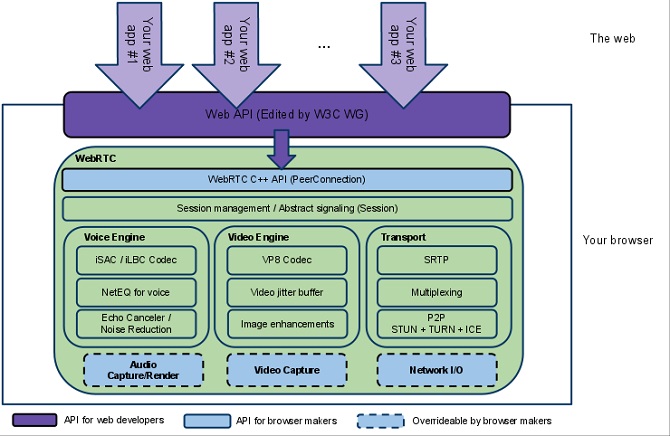
The "top layer API" is mostly based in JavaScript and relies on several other components that make up the different layers beneath the surface. It is explained in detail on the architecture sub-page of the WebRTC site that includes this nice chart, summing up the structure of the technology:

The W3C Working Group (WG) are the people responsible for making the Internet 'work' in the sense that they define the characteristics of the code for various web programming languages. Perhaps you've never given it much thought - someone has to write the programs that are used to program!
The WebRTC workgroup was formed in 2011. They are dedicated to building the infrastructure for real time communication while working alongside other work groups such as the HTML work group that defines characteristics of the language. Since the standard has been in place with the W3C, the ladies and gentlemen at Mozilla, Google and Opera have been using the C++ API to make each of their respective browsers WebRTC compliant.
Delving into WebRTC
Currently, we rely on various plugins and extensions to make use of certain features over the web. Truly, these browser-based applications have provided an immense power to Internet users. However, unlike a plugin, WebRTC digs deeper to take existing web technologies a step further.
In essence, WebRTC implements communication technology directly into web programming. Voice and video are available because of this framework and without the need for additional software installations. We're going to take a look at how it can be implemented into web code, check out existing pages utilizing this technology and speculate on future applications.
Thank You HTML5
Because of Google, Opera and Mozilla's efforts, the World Wide Web Consortium (W3C) has implemented new features into an API, providing browser developers with a powerful set of tools for real time communication. In the past, improving browser capabilities involved increasing support for extensions and plugins but today, the core strength of browsers is being increased because of an overhaul to the foundation on which these applications are built.
It wasn't too long ago that some rejoiced or agonized at the prospect of watching Flash fall from the face of the Internet. While that hasn't happened, increased standardizations for web technologies is creating higher levels of interoperability between technologies. A small war of standardization is still waging that directly affects certain companies who are reluctant to adopt open source technologies as a core part of their services, but anyone can see that most browsers are able to support features found in other web browsing software.
Even though Microsoft and Apple are standing against the wall, arms crossed as they scowl at standardization efforts, WebRTC blossomed into its own W3C workgroup and continues to make strides at improving the web.
Why Learn and Use WebRTC?
If you are a web developer, maintain a website or simply want to learn something new, WebRTC can accomplish a couple of feats that traditionally required multiple applications. It is designed to perform two main tasks by using a specific set of protocols to navigate the Internet:
- Real time video - Think Skype or FaceTime but without the politics. Thanks to the royalty free codec, VP8, video can be transmitted using HTML markups.
- Real time audio - It costs money to call someone whether by landline, mobile or VoIP. This technology uses open license components, meaning royalty free audio codecs to capture and transmit data across the web.
Currently, there is nothing free and widely available for transmitting such data streams effectively over the Internet. Sure, you can use Facebook Chat to chat with other users or Google Hangouts at no cost, but these two applications cannot communicate with each other!
Take a look at how Android has crushed other competitors in the smart phone market space - it appeals to the technology divas and those who simply want to call, text and play Words With Friends. It is a testament to open technology, platform interoperability (to a degree) and non-discriminant competition. WebRTC will be one more victory for the open source movement that is helping to level the playing field in the overall tech market space.
Getting Started
If you're not well versed in web coding, building a WebRTC app from scratch may not be feasible. With that said, it is still possible. Fortunately, the people at HTML5ROCKS have created a great overview and also contributed a guide for building a simple app that runs on a local machine or over the web.
Web design knowledge including HTML, CSS and JavaScript are the basic skill-sets needed to create an application from the ground up. For a simple app, you can 'fake' the other tools by closely following directions and consulting Google to fill in gaps for areas you don't fully grasp. The most unfamiliar tool for those who are not hobbyist or professional designers will be git and Chrome DevTools. Going into detail here would be a little much. To summarize, the aforementioned tools accomplish the following tasks:
- git - Falls under in category of cloud based utilities for Software Configuration Management (or SCM.) For this project, it is used to acquire the source code so the program can make use of the function getUserMedia and also contains the code for RTCPeerConnection and RTCDataChannel. You can learn git by practicing in this free simulator available from their website.
- DevTools - Known as the Chrome Developer Tools, this is a feature directly available from your Chrome browser. It is a development area that allows programmers to analyze code on a web page for the sake of debugging and authoring new web code.
If you have some time on your hands, this is certainly a useful skill-set to learn but not everyone (especially, those who have never before coded) will want to start from scratch. Fortunately, there are other ways to use WebRTC while more savvy developer make improvements to the APIs.
Use WebRTC Right Now
One way to get a feel for WebRTC without building from the ground up is to utilize one of the pre-existing applications already available. There are two such ways to accomplish this feat.
The developers from Google, Opera and Mozilla have created a demo application that is usable with any company's respective browser. By clicking on the link, a session will initiate and a link will be provided for another user to join, unique to your session. If you don't have someone readily available, you can do what I did and open the link in an additional tab or window.
This is a neat way to get a feel for how web pages will function with these features. Moreover, there is a way to make use of WebRTC in a way that is helpful to the development community.
You can use the website talky to create a conversation with another person or with a small group for free. There is even a 'locked room' feature that requires a software key for added security. By using talky, anonymous statistics are gathered by the &yet team that works with open development communities. Even better, they make time and make contributions for other non-profit endeavors.
Final Thoughts
Assuming you're not wearing a tinfoil hat while reading, this technology should be very exciting. Sure, there has already been speculation about security concerns but everything has loopholes near the beginning. If you're a developer - though it should go without saying - by practicing good programming habits, security is less of a concern. To users of any technology, it is important to learn a little about what you're using and also not be scared by fear mongers.
WebRTC has the capability to change the Internet and communication for the better. By taking a valuable commodity and making it mostly free, providers of communication services will need to adapt to the market place as it changes. When this technology reaches the masses, the web will likely be a much different place.